File Name: activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.abbu.login_logout.MainActivity"> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPassword" android:ems="10" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="187dp" android:id="@+id/editTextPass" android:hint="password" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPersonName" android:ems="10" android:layout_alignBottom="@+id/editTextPass" android:layout_alignEnd="@+id/editTextPass" android:layout_marginBottom="80dp" android:id="@+id/editTextUser" android:hint="username" /> <Button android:text="Login" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/editTextPass" android:layout_centerHorizontal="true" android:layout_marginTop="72dp" android:id="@+id/button" /> </RelativeLayout>File Name: MainActivity.java
package com.example.abbu.login_logout; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; import static android.R.attr.value; public class MainActivity extends AppCompatActivity { EditText username, password; Button login; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); username = (EditText) findViewById(R.id.editTextUser); password = (EditText) findViewById(R.id.editTextPass); login = (Button) findViewById(R.id.button); login.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(username.getText().toString().equals("admin") && password.getText().toString().equals("admin")){ Intent i = new Intent(MainActivity.this.getApplicationContext(), Logout.class); i.putExtra("message", value); startActivity(i); } else{ Toast.makeText(MainActivity.this, "Invalid Details", Toast.LENGTH_SHORT).show(); } } }); } }File Name: logout.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:text="Logout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="125dp" android:id="@+id/buttonLogout" /> </RelativeLayout>File Name: Logout.java
package com.example.abbu.login_logout; import android.app.Activity; import android.content.DialogInterface; import android.content.Intent; import android.content.SharedPreferences; import android.os.Bundle; import android.support.v7.app.AlertDialog; import android.util.Log; import android.view.View; import android.widget.Button; import static android.content.ContentValues.TAG; /** * Created by Abbu on 4/15/2017. */ public class Logout extends MainActivity { Button Logout; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.logout); Logout = (Button) findViewById(R.id.buttonLogout); Intent in = getIntent(); String string = in.getStringExtra("message"); Logout.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { AlertDialog.Builder builder = new AlertDialog.Builder(Logout.this); builder.setTitle("Confirmation PopUp!"). setMessage("You sure, that you want to logout?"); builder.setPositiveButton("Yes", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { Intent i = new Intent(getApplicationContext(), MainActivity.class); startActivity(i); } }); builder.setNegativeButton("No", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { dialog.cancel(); } }); AlertDialog alert11 = builder.create(); alert11.show(); } }); } }Output:
After clicking on LOGIN Button, logout.xml will apear.
activity_main.xml Now, when you click on LOGOUT Button, a confirmation popup (dialog box) will appear.
After_Successful_Login (logout.xml) After clicking on YES in the confirmation popup, we'll come back to activity_main.xml
Logout_Confirmation
After_Logout
Curly-Code
Sunday, 16 April 2017
Login & Logout Features in Android Application
Login Application in Android
FileName: activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.abbu.login_page.MainActivity"> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPassword" android:ems="10" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="187dp" android:id="@+id/editTextPass" android:hint="password" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPersonName" android:ems="10" android:layout_alignBottom="@+id/editTextPass" android:layout_alignEnd="@+id/editTextPass" android:layout_marginBottom="80dp" android:id="@+id/editTextUser" android:hint="username" /> <Button android:text="Login" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/editTextPass" android:layout_centerHorizontal="true" android:layout_marginTop="72dp" android:id="@+id/button" /> </RelativeLayout>FileName: MainActivity.java
package com.example.abbu.login_page; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends AppCompatActivity { EditText username, password; Button login; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); username = (EditText) findViewById(R.id.editTextUser); password = (EditText) findViewById(R.id.editTextPass); login = (Button) findViewById(R.id.button); login.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(username.getText().toString().equals("admin") && password.getText().toString().equals("admin")){ Toast.makeText(MainActivity.this, "Welcome " + username.getText().toString(), Toast.LENGTH_SHORT).show(); } else{ Toast.makeText(MainActivity.this, "Invalid Details", Toast.LENGTH_SHORT).show(); } } }); } }Output:
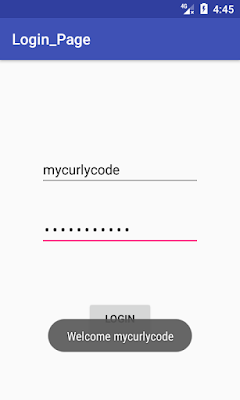
activity_main.xml
After Successful Login
After unsuccessful Login
Three Buttons Vertically Aligned & Background Color Usage in Android
FileName: activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.abbu.button_color.MainActivity"> <Button android:text="GAMBOGE" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/buttonPatina" android:layout_alignStart="@+id/buttonPatina" android:layout_marginTop="30dp" android:id="@+id/buttonGamboge" /> <Button android:text="AMBER" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/buttonGamboge" android:layout_alignStart="@+id/buttonGamboge" android:layout_marginTop="30dp" android:id="@+id/buttonAmber" /> <Button android:text="PATINA" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/buttonPatina" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> </RelativeLayout>
FileName: MainActivity.java
package com.example.abbu.button_color; import android.graphics.Color; import android.support.v4.content.ContextCompat; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.RelativeLayout; public class MainActivity extends AppCompatActivity { Button btn1,btn2,btn3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn1 = (Button) findViewById(R.id.buttonPatina); btn2 = (Button) findViewById(R.id.buttonGamboge); btn3 = (Button) findViewById(R.id.buttonAmber); btn1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { RelativeLayout rl = (RelativeLayout)findViewById(R.id.activity_main); rl.setBackgroundColor(Color.parseColor("#407A52")); } }); btn2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { RelativeLayout rl = (RelativeLayout)findViewById(R.id.activity_main); rl.setBackgroundColor(Color.parseColor("#FFB61E")); } }); btn3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { RelativeLayout rl = (RelativeLayout)findViewById(R.id.activity_main); rl.setBackgroundColor(Color.parseColor("#CA6924")); } }); } }Output:
After clicking on PATINA Button, the background color changes to:
Three Buttons Vertically Aligned & Background Color Usage in Android
PATINA (#407A52) After clicking on GAMBOGE Button, the background color changes to:
 |
| GAMBOGE (#FFB61E) |
After clicking on AMBER Button, the background color changes to:
Radio Button, ImageView and Toast Usage in Android
File Name: activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.abbu.radio_power.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Enquire Teacher-in-Charge" android:id="@+id/textView" /> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/choices" android:layout_below="@+id/textView" android:layout_alignParentStart="true" android:layout_alignParentEnd="true"> <RadioButton android:text="Computer Science" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_marginStart="5dp" android:layout_marginTop="10dp" android:id="@+id/radioButtonCS" /> <RadioButton android:text="Commerce" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/radioButtonCS" android:layout_toEndOf="@+id/textView" android:layout_alignParentStart="false" android:layout_marginStart="5dp" android:layout_marginTop="10dp" android:id="@+id/radioButtonCO" /> <RadioButton android:text="Chemistry" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/radioButtonEL" android:layout_alignStart="@+id/radioButtonCO" android:layout_alignParentStart="false" android:layout_marginStart="5dp" android:layout_marginTop="10dp" android:id="@+id/radioButtonCH" /> <RadioButton android:text="Electronics" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radioButtonEL" android:layout_alignParentStart="false" android:layout_marginStart="5dp" android:layout_marginTop="10dp" android:layout_below="@+id/radioButtonCS" android:layout_alignStart="@+id/radioButtonCS" />
</RadioGroup> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@mipmap/ic_launcher" android:id="@+id/imageView" android:layout_marginTop="41dp" android:layout_below="@+id/choices" android:layout_centerHorizontal="true" /> </RelativeLayout>
File Name: MainActivity.java
package com.example.abbu.radio_power; import android.content.res.TypedArray; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.AdapterView; import android.widget.ImageView; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private TypedArray images; private ImageView itemImage; RadioButton rch = null; RadioButton rco = null; RadioButton rcs = null; RadioButton rel = null; RadioGroup rg = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); images = getResources().obtainTypedArray(R.array.radiobtn_image); itemImage = (ImageView) findViewById(R.id.imageView); rch = (RadioButton) findViewById(R.id.radioButtonCH); rco = (RadioButton) findViewById(R.id.radioButtonCO); rcs = (RadioButton) findViewById(R.id.radioButtonCS); rel = (RadioButton) findViewById(R.id.radioButtonEL); rg = (RadioGroup) findViewById(R.id.choices); rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { if(checkedId == rch.getId()) { itemImage.setImageResource(R.drawable.pic2); Toast.makeText(MainActivity.this, "Dr. Neelu Dhir", Toast.LENGTH_SHORT).show(); }else if (checkedId == rco.getId()) { itemImage.setImageResource(R.drawable.pic4); Toast.makeText(MainActivity.this, "Ms. Sangeeta Relan", Toast.LENGTH_SHORT).show(); } else if (checkedId == rcs.getId()) { itemImage.setImageResource(R.drawable.pic1); Toast.makeText(MainActivity.this, "Dr. Vibha Gaur", Toast.LENGTH_SHORT).show(); } else { itemImage.setImageResource(R.drawable.pic3); Toast.makeText(MainActivity.this, "Dr. Ravneet Kaur", Toast.LENGTH_SHORT).show(); } } }); } }File Name: strings.xml
<resources> <string name="app_name">Radio_Power</string> <string-array name="radiobtn_image"> <item>@drawable/pic1</item> <item>@drawable/pic2</item> <item>@drawable/pic3</item> <item>@drawable/pic4</item> </string-array> </resources>Output:
Radio Button, ImageView and Toast Usage in Android
Radio Button, ImageView and Toast Usage in Android
Spinner & Toast Usage in Android
FileName: MainActivity.java
package com.example.abbu.spinner_select; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.Spinner; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Spinner s = (Spinner) findViewById(R.id.spinner1); s.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener(){ @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, parent.getSelectedItem().toString(), Toast.LENGTH_SHORT).show(); } @Override public void onNothingSelected(AdapterView<?> parent) { } }); } }
FileName: activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.abbu.spinner_select.MainActivity"> <TextView android:text="Select one Country : " android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginBottom="20dp" /> <Spinner android:id="@+id/spinner1" android:entries="@array/country_names" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" /> </RelativeLayout>FileName: strings.xml
<resources> <string name="app_name">Spinner_Select</string> <string-array name="country_names"> <item>India</item> <item>Pakistan</item> <item>China</item> <item>Nepal</item> <item>Bangladesh</item> <item>Bhutan</item> </string-array> </resources>Output:
By default, India is the selected spinner item and toast named India will appear.Now, we'll select any one country:
Spinner & Toast Usage in Android
Finally, I selected Bhutan and a toast named Bhutan will appear.
Spinner & Toast Usage in Android
Spinner & Toast Usage in Android
Subscribe to:
Comments (Atom)